If you haven't heard, Figma announced a couple potentially game-changing new features at their recent annual conference Config. In this article I want to focus on one in particular; Variables.
Watch their intro tutorial if you aren't familiar yet, as you'll need a working understanding for the content in this article:
In this article, I'm going to provide my sentiments after exploring the feature and then I'll list 3 changes/additions that I would love to see for the feature. For context, I'm a developer primarily. So please keep in mind that's my perspective here, strap in, let's go!
My thoughts and experiences
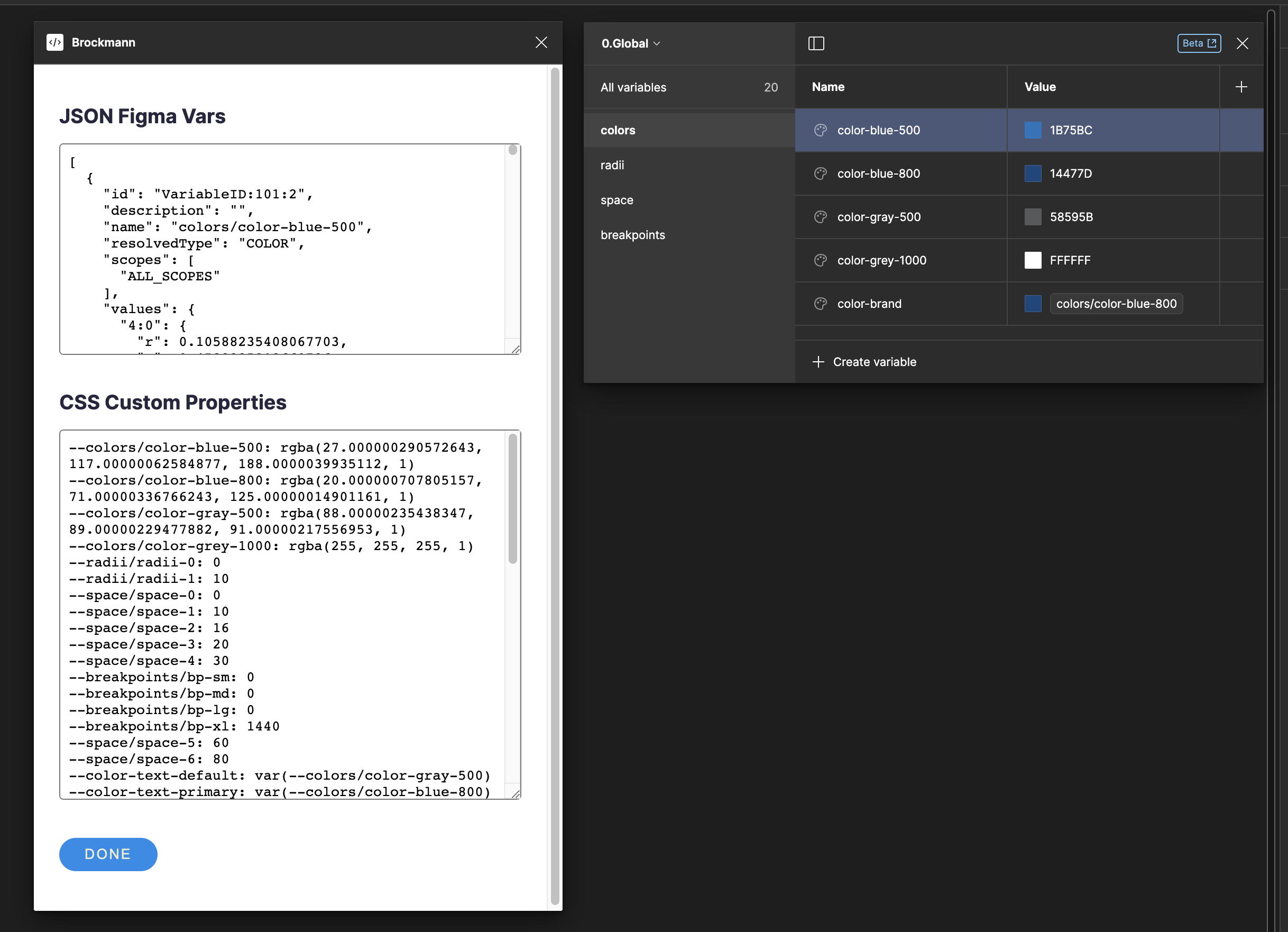
I recently did a deep dive exploring the feature, how it works, and built a small plugin that takes the Figma Vars and transforms them to CSS Custom Properties for easy copy/pasting and integration into a code base.

Overall, I love love love this feature. I think considering the complexity that goes into such a flexible and powerful feature, it's really an astounding initial release. Variables, as a concept, are one of the first things you learn about as a programmer. They are such a great model that they are pervasive across programming languages. It is evident that they spent considerable time intentionally positioning this feature within Figma, the product.
I think they nailed it. It has a nice learning curve for adoption, a concise set of new terms to communicate all the pieces of the feature, and a good balance between ease of use, flexibility and control.
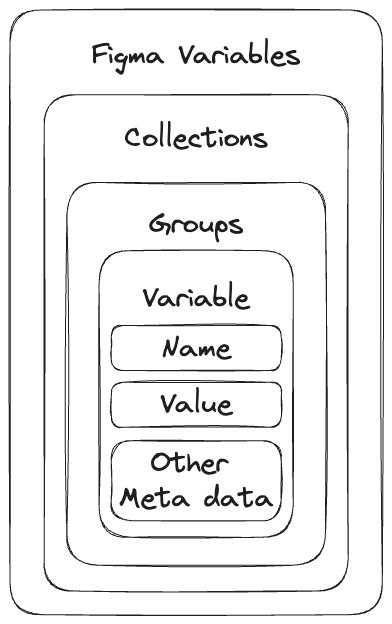
Here's how I view the relationship between the terms involved in the Variables feature. Not authoritative by any means, and the value box could actually be multiple mode to value pairs.

Another thing I think they did a great job is all the examples and learning/ramp up content they created to support their users in adopting this feature. You love to see it and can tell they were intentional here.
Funnily enough, they snuck in, not one, but two foundational programming concepts. I think is brilliant, soon all designers will be programming before they realize that's what they are doing! In addition to the "variables" concept, they snuck in "inheritance" without anyone noticing too. Variable aliases means Variables can point to other Variables. It makes perfect sense and is foundational to the mental model of how they are advising their users to group and structure Variables for usage in Design Systems.
Around the 10 minute mark they promote a hierarchical method in layering your Variables for Design System token usage. Not critical for this article but if you're going to apply the Variables feature to Design System thinking, I definitely recommend you give this a full watch.
My Change Requests
The initial version of anything is going to need polish and refinement, I'm no stranger to how software gets built. I'm sure the Figma team is already working hard on the next iteration of Variables and I look forward to seeing what they prioritize. If I were contributing, this would be my list of feature needs in my perceived priority order.
1. Variable Unit Types
I'm pretty sure this will be coming eventually, and maybe not in this particular form. Say you have a Numeric Variable named padding-horizontal that has the value of 10. When you access this in Variable via the API, you basically get this shape:
{
"id": "VariableID:8:20",
"description": "",
"name": "space-3",
"resolvedType": "FLOAT",
"scopes": ["ALL_SCOPES"],
"values": {
"8:0": 12
}
}
A JSON representation of the Variable data that my plugin cherry picks for usage.
There are three pieces I want to draw attention, name, resolvedType, and the values object. Right now, consumers of Variables from the API have no concept of what type this Variable is meant to represent. Is it pixels? Points? Ems, rems, percent, etc..? Bushels!? Who knows?!
This makes it really hard for any code that consumes this data to confidently know how this value should be used. My #1 feature request would be a solution to this problem.
A way to define some additional metadata or associate a more complex type to the value of this Variable. Unfortunately, this is a very thorny problem...
Even the draft specification that the feature is modeled after, the Design Tokens Format Module, kind of doesn't do a great job on this front. Last month, I stumbled upon this spec (the day before Figma Variables were actually released). Almost immediately I identified this constraint also spotted the need for Extensible Types, so I raised a ticket asking about it but have yet to receive any official feedback.
Granted I was focused on Colors as the time, which are inheriently super complicated, but it important for all Variable types. This also touches on the second half of this request: Colors are currently defined in API as rgba where each channel is defined in a 0 to 1 float. A fine, and safe initial choice. But ultimately will be limiting longer term. Color spaces vary wildly across devices and form factors and can cause the perceived tone of a design to be very different for the end user.
Colors make this feature request really complicated but if there's an engineering team with the chops to climb that hill - it's Figma.
2. Collection Enhancements
Collections in their current form have some limitations. Here's a short list for V2:
- Allow for custom drag and drop ordering. Currently, the dropdown is alphabetical - so to have any kind of hierarchy to collections I've found myself prepening a
0.,1., etc.. to them, which isn't ideal. - Collection metadata. At the moment, only Variables themselves have any "metadata". Things like "description", "scopes", etc.. could be really really useful to ease ramp up to a particular file's structure.
- Would be really useful to be able to enable or disable publishing of Collections in one swoop.
- Would also be nice if you could hide things from API, but at least tell the API that a thing is benign/not meant to be used by API consumers. I suppose overloading the publishing could work, but feels more like a hack.
3. Compound Variables
I'll be intentionally vague here as I'm sure they're actively solving this. But sometimes you need Variables that are inheriently coupled. A good example here is attempting to "tokenize" a shadow. You need a color, blur, spread, x offset, and y offset. All those Variables work together to great one tokenized shadow.
Another obvious usecase is "tokenizing" text treatments. You minimally need a font, the text size, line height, and letter spacing to really capture what it means.
I think being able to "bundle" Variables together so that relationship is visible to all users of the Variable would be a real value-add.
4. Misc Enhancements
Gonna through some mishmash stuff together for this section, consider it a testament that the initial release was good enough to not have a bunch of "big" stuff requiring dedicated sections!
Overall, I think the Group UI works nicely, but related to the second point for Collections, just specific to Groups. It would be great if Groups got metadata too.
The next few are loosely bundled around the UX and visibilty of Variables and their relationship to others - ultimately Variable Aliases.
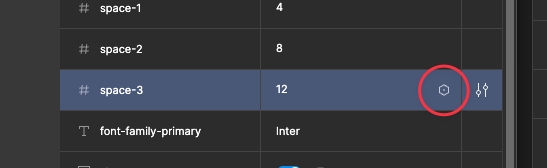
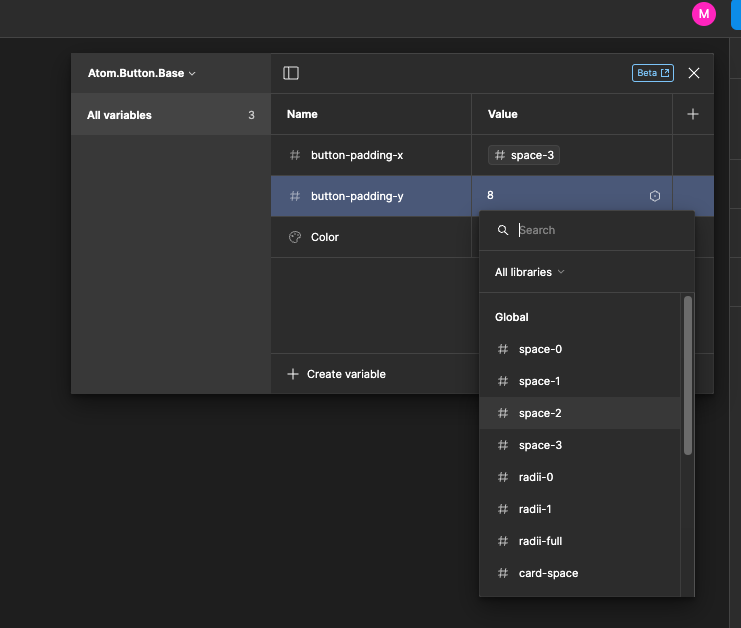
- Consider the UI for Numeric type Variables.
 I'm not sure what they call this button internally at Figma, but it's a lovely addition. Clicking it opens a popover with a list of all Variables of the same type that you could enter as this Variable's Alias. Color Variables have a similar feature but it's many more clicks to access and unintuitive to access. Would love to see uniform UX for type aliases, they are going to be heavily used.
I'm not sure what they call this button internally at Figma, but it's a lovely addition. Clicking it opens a popover with a list of all Variables of the same type that you could enter as this Variable's Alias. Color Variables have a similar feature but it's many more clicks to access and unintuitive to access. Would love to see uniform UX for type aliases, they are going to be heavily used. 
- "Go To Declaration" for Type Alias Variable values. Would be so nice to climb a nested graph up to the primitive Variable.
- Similar to last, but unique, would be super amazing to see a graph representation of the Variables out of the box. Simple projects won't care much as but a project scales and the team grows being able to see the structure and relationship will be invaluable.
Wrap up
Whew! I know that seems like a lot and some may be nitpicky but I hope those suggestions don't come off as overly critical.
I think the teams at Figma did a really great job on this feature and it has been really enjoyable watching designers work through how best to leverage this feature. At Rightpoint, we've even made an internal working group to understand and apply this to our organizations processes.
I really enjoy thinking in systems and I'd love to hear any best practices you and your teams have found when working with Variables. You can find me on https://twitter.com/ at @matthewsimo or feel free to email me at [email protected] - would relish the opportunity to chat through any of this in more detail! If you're at Figma and working on this but have questions on any of my feedback here - I would be happy to provide additional clarity!