Master of Time & Space
Agenda
- Why?
- Offensively Short History
- First Principles
- Application
- Resources
Why?
UX
Extra Affordances
Affordance: the quality or property of an object that defines its possible uses or makes clear how it can or should be used
Extra Feedback
Feedback: indication that an action was initiated, completed, or is newly possible.

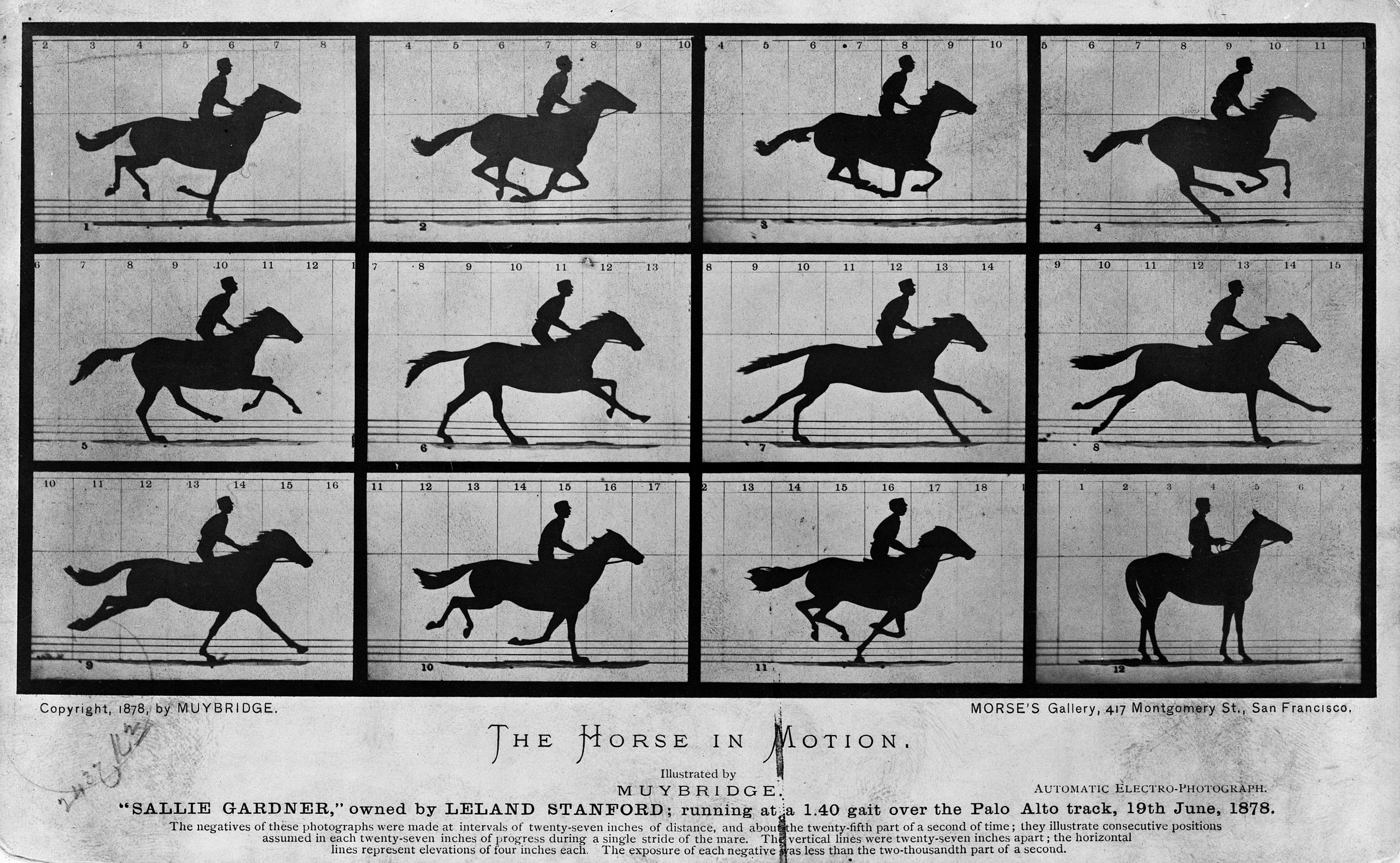
Offensively Short History



First Principles
Application
But how can I apply this to computers and my applications?
Display Refresh Rate
A display's refresh rate will dictate how often your "picture book" frames need to be. You'll see this measured in hertz. 1 Hz = 1 cycle per second.
- 30 FPS =~ 33.33 ms
- 45 FPS =~ 22.22 ms
- 60 FPS =~ 16.66 ms * most displays are here
- 90 FPS =~ 11.11 ms
- 120 FPS =~ 8.33 ms
Jank
If your application can not render in time it will drop frames which manifests itself as
jitter or unsmooth animations. It can really negatively impact UX, and even cause nausea for
certain devices and form factors.
DO NOT DROP FRAMES!
Interpolation
0 = lerp(0, 320,
0)
0 = lerp(0, 320,
0)